One of the biggest changes to Google’s search engine algorithm since Panda and Penguin is coming later this month. Starting April 21st 2015 Google will increase the importance of mobile-friendliness as a ranking factor for search results.
Google says that this will have a “significant impact” on all mobile search results in all languages worldwide, and has been emailing website owners if their site is not up to Google’s standards.
Why Google is Changing Their Algorithm
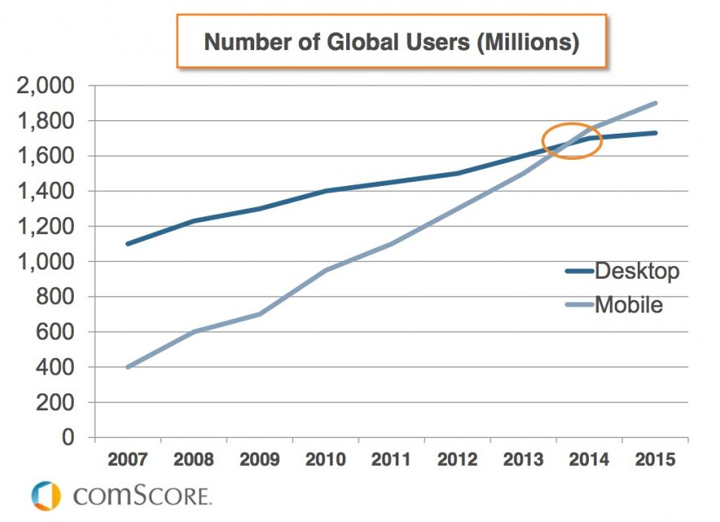
Searches on mobile devices have become more and more common as smartphone and tablet ownership continues to rise. People spend more time browsing the internet on their mobile devices than desktop devices.
As mobile use continues to increase consumers will expect websites to be quick and easy-to-use whether they are using a mobile devices or desktop.
What Makes a Website Mobile Friendly
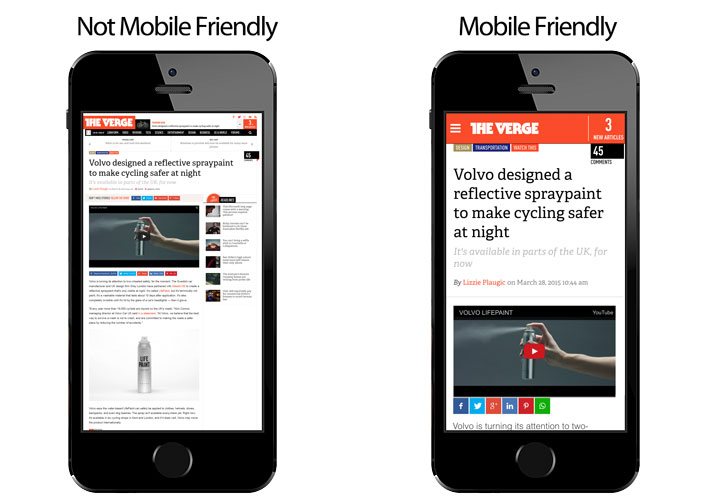
When a website is mobile friendly the layout and content are easy to read and interact with. People don’t have to pinch, zoom, or scroll to be able to read your content. You can see below how the website on the right is easy to read, while the website on the left would have to be zoomed-in just to read the text.
There are two ways to have a mobile friendly website, you can either create one website that uses a mobile responsive design, or create a separate version of your current website that is only shown to people on mobile devices. In most cases a mobile responsive website is the right choice. It takes less resources to maintain, avoids mobile SEO issues, and is usually already implemented in most modern themes.
Keep in mind that there are cases when having a separate mobile-only version of your website is ideal. Complex websites like Amazon and eBay utilize a separate mobile-only since their website is complex and highly customized.
How to Test Your Website for Mobile Friendliness
Google has been gracious enough to provide tools to diagnose any mobile-friendly issues you have, and provide full documentation on how to fix those issues. Run your website through Google’s Mobile-Friendly Test to see what improvements should be made to your website. This tool only tests the page that you submit, not the entire website so make sure you test multiple pages. Page load speed is also important for mobile SEO, and Google’s handy PageSpeed Insights tool makes testing easy. If you have access to your website’s Google Webmaster account you can save time by viewing the mobile-friendly status of every page at once by visiting the Mobile Usability Page.
What to Do if You Fail the Test
Platform-specific fixes will need to be discussed with your web developer. If you run a WordPress website that focuses primarily on content then you may be able to install just one simple plugin to fix your mobile website woes. WPtouch creates a separate version of your website specifically so people on mobile devices can read your content easily. This new mobile-only version of your website will pass Google’s mobile usability test and deliver an excellent reading experience for your website visitors.
Many other Content Management Systems such as Drupal, Joomla and Expression Engine have similar plugins.
If you are unable to use a plugin such as WPtouch, or if you want additional functionality that can’t be achieved through plugins like WPtouch, then it may be time to rebuild your website. Rebuilding your website will take a fair amount of work and money, but the benefits far outweigh the costs. If your website is not mobile-friendly by April 21st you may lose significant keyword rankings in Google searches, and in turn lose business. That alone should be enough of a reason to update your website, but a new design will also improve the experience people have once they actually visit your website as well.
Building a WordPress Website
According to W3Techs over 23% of all websites and over 60% of all Content Managements Systems are powered by WordPress, and for good reason. WordPress is a free piece of software that lets you build high-quality websites quickly and easily. If you or your client are looking to build a new website WordPress will most likely suit all your needs. When it comes to choosing a design for your WordPress website I recommend using either StudioPress or Themeforest.
Other Popular Website Platforms
Some people find the WordPress platform too complex with too many features that they don’t need. If you or your client is looking for something more simple to use, albeit less powerful I recommend using either Wix or SquareSpace.